↓
 vis.gl is a suite of open-source tools for large-scale geospatial data visualization developed at Uber and now maintained by the Urban Computing Foundation. The source code for all vis.gl tools is available on GitHub.
vis.gl is a suite of open-source tools for large-scale geospatial data visualization developed at Uber and now maintained by the Urban Computing Foundation. The source code for all vis.gl tools is available on GitHub.
 The BioDigital Human is a virtual 3D body that brings to life thousands of medically accurate anatomy objects and health conditions in an interactive web-based platform.
The BioDigital Human is a virtual 3D body that brings to life thousands of medically accurate anatomy objects and health conditions in an interactive web-based platform.
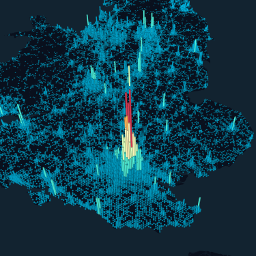
 BrainBrowser is JavaScript library exposing a set of WebGL and HTML5 canvas-based tools for visualizing 3D neurological data within a web browser. The source code for BrainBrowser is available on GitHub.
BrainBrowser is JavaScript library exposing a set of WebGL and HTML5 canvas-based tools for visualizing 3D neurological data within a web browser. The source code for BrainBrowser is available on GitHub.
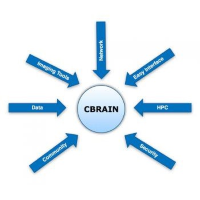
 CBRAIN is a distributed compute platform connecting neuroimaging researchers to distributed data stores, analysis tools and high performance computing centers across Canada and globally. The source code for CBRAIN is available on GitHub.
CBRAIN is a distributed compute platform connecting neuroimaging researchers to distributed data stores, analysis tools and high performance computing centers across Canada and globally. The source code for CBRAIN is available on GitHub.
programming...
 PicoGL.js is minimal WebGL 2-only rendering library. It's meant for developers who understand the WebGL 2 rendering pipeline and want to use it, but with a more convenient API.
PicoGL.js is minimal WebGL 2-only rendering library. It's meant for developers who understand the WebGL 2 rendering pipeline and want to use it, but with a more convenient API.
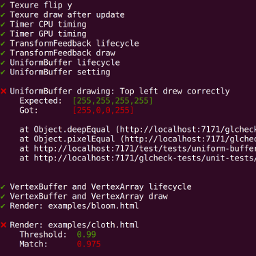
 glcheck is a WebGL-focused testing framework. It runs unit and render tests using puppeteer which allows it to run automated tests and generate coverage reports for both WebGL 1 and 2 applications.
glcheck is a WebGL-focused testing framework. It runs unit and render tests using puppeteer which allows it to run automated tests and generate coverage reports for both WebGL 1 and 2 applications.
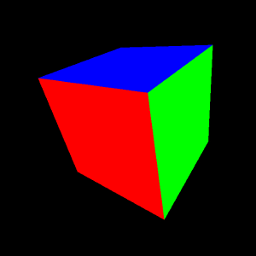
 WebGL 2 Examples is a collection or rendering algorithms implemented in raw WebGL 2. It's meant as a pedagogical tool to help developers familiarize themselves with the new API.
WebGL 2 Examples is a collection or rendering algorithms implemented in raw WebGL 2. It's meant as a pedagogical tool to help developers familiarize themselves with the new API.
 WebGPU Examples is a set of small examples of SPIR-V compatible WebGPU usage.
WebGPU Examples is a set of small examples of SPIR-V compatible WebGPU usage.
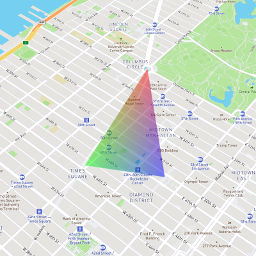
 MercatorGL is a tiny JavaScript library for calculating high-precision Web Mercator projections on a GPU using WebGL.
MercatorGL is a tiny JavaScript library for calculating high-precision Web Mercator projections on a GPU using WebGL.
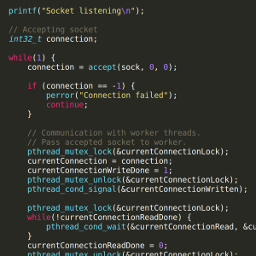
 cervit is a minimal, multi-threaded POSIX HTTP 1.1 server for local web development, written in C using only system libraries.
cervit is a minimal, multi-threaded POSIX HTTP 1.1 server for local web development, written in C using only system libraries.
interactive art pieces...
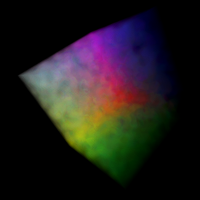
 Tesseract Explorer is a tool for visualizing the projections of a 4D tesseract into 3D space.
The source code for the Tesseract Explorer is available on GitHub
Tesseract Explorer is a tool for visualizing the projections of a 4D tesseract into 3D space.
The source code for the Tesseract Explorer is available on GitHub
 A Theatre at the End is an interactive audio-visual piece featuring a GPGPU cloth simulation and works by Patricio Gonzalez Vivo, Sahar Kubba and Iman Mersal. It was built using PicoGL.js.
The source code for A Theatre at the End is available on GitHub
A Theatre at the End is an interactive audio-visual piece featuring a GPGPU cloth simulation and works by Patricio Gonzalez Vivo, Sahar Kubba and Iman Mersal. It was built using PicoGL.js.
The source code for A Theatre at the End is available on GitHub
 Space Music is an interactive music experience created for 3D Web Fest 2016 and featured on Chrome Experiments. It was built using SceneJS.
The source code for Space Music is available on GitHub
Space Music is an interactive music experience created for 3D Web Fest 2016 and featured on Chrome Experiments. It was built using SceneJS.
The source code for Space Music is available on GitHub
 In Gaza is an interactive memorial to the Gazans killed during Israeli Operation Protective Edge in the summer of 2014. It was developed in collaboration with Kevin Lo and uses data from the open-source Gaza Data project.
The source code for In Gaza is available on GitHub
In Gaza is an interactive memorial to the Gazans killed during Israeli Operation Protective Edge in the summer of 2014. It was developed in collaboration with Kevin Lo and uses data from the open-source Gaza Data project.
The source code for In Gaza is available on GitHub
 Climb is an HTML5 minimalist vertical platformer featuring music by Nadir Bellahmer. It is available to play on Newgrounds and Kongregate.
Climb was built using the tgame and oFactory JavaScript libraries.
The source code for Climb is available on GitHub.
Climb is an HTML5 minimalist vertical platformer featuring music by Nadir Bellahmer. It is available to play on Newgrounds and Kongregate.
Climb was built using the tgame and oFactory JavaScript libraries.
The source code for Climb is available on GitHub.
 Red Square was created during the 2012 Québec student protests to express the feeling of an organized, organic chaos and the power dynamic between protesters and the police. It is available to play on Newgrounds.
Red Square was created during the 2012 Québec student protests to express the feeling of an organized, organic chaos and the power dynamic between protesters and the police. It is available to play on Newgrounds.
 I share smaller graphics sketches and experiments on my Graphics Sketches page. The source code for all my sketches is available on GitHub
I share smaller graphics sketches and experiments on my Graphics Sketches page. The source code for all my sketches is available on GitHub